
Визуальное тестирование – это проверка того, насколько корректно графический интерфейс приложения отображается пользователю. Данный вид тестирования проводится с целью обнаружения визуальных расхождений с дизайном (ошибки рендеринга страниц, шрифтов, изображений и др.)
Однако, если это определение перевести в рамки автоматизированного тестирования, самым правильным названием будет «тестирование визуальных регрессий». Почему именно так? Дело в том что такое тестирование не является функциональным. И, безусловно, ничто не меняется так часто, как внешний вид приложения. Визуальное тестирование всегда регрессионное.
Тестирование графических интерфейсов — процесс далеко не самый простой. Наши интерфейсы сложны и многокомпонентны, а тестовая матрица различных устройств и разрешений экрана зачастую бывает слишком велика и требует колоссальной траты времени на проверку. Таким образом, автоматизация визуального тестирования нужна не только из-за удобства – в условиях динамичного развития сферы IT она является просто жизненной необходимостью.
Как выбрать оптимальный инструмент для визуального тестирования?
Для эффективного тестирования графических интерфейсов инструмент должен как минимум соответствовать следующим требованиям:
— Замена множества «ассертов» одной визуальной проверкой. Должна быть возможность проверять несколько страниц одновременно;
— Тестирование динамического контента. Также, инструмент должен ловко справляться со всеми изменениями в тестируемом контенте;
— Кроссбраузерность. Необходимо, чтобы инструмент был эффективным во всех заданных требованиями браузерах и устройствах;
— Наглядный репортинг. Отчеты об ошибках и несоответствиях должны быть представлены наглядно и понятно, ведь речь идет о сравнении изображений;
—Тестирование в процессе CI. Как правило, для приложения уже есть некоторые написанные тесты, которые запускаются автоматически. Поэтому инструменту визуального тестирования не нужно быть абсолютно автономным или стать самоцелью. Напротив, должна быть возможность добавлять и запускать визуальные проверки в процессе непрерывной интеграции с уже существующими функциональными тестами.
Почему именно Applitools Eyes?
Один из инструментов, который соответствует всем заданным выше требованиям – это Applitools Eyes. Applitools Eyes представляет из себя облачный сервис, позволяющий проводить визуальные валидации путем сравнения изображений. Он выполняет такие визуальные валидации, как проверка GUI, сравнение с эталонным изображением Web, Mobile и Native приложений.
Принцип работы
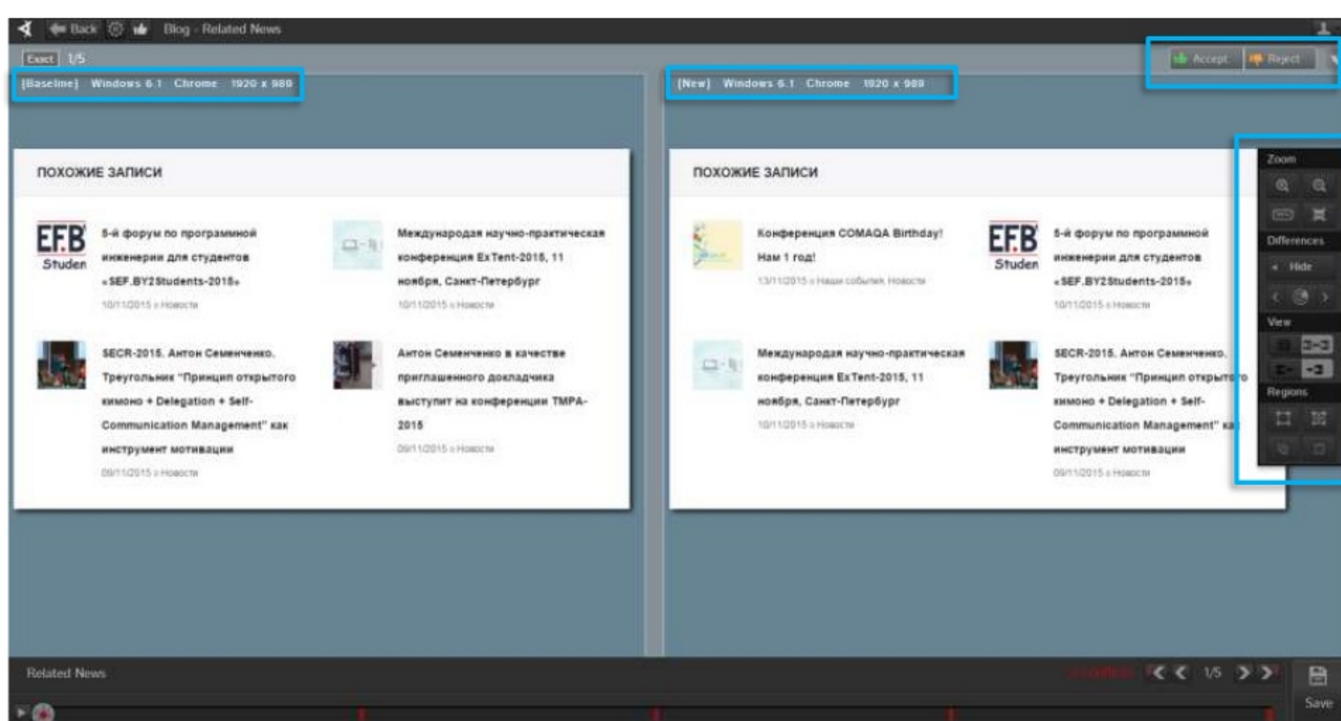
При прохождении теста выполняется скриншот. Далее этот скриншот сравнивается с исходным изображением (baseline image), и, в случае каких-либо несоответствий, предоставляется наглядный отчет. С помощью отчета можно либо обнаружить баг, либо сделать вывод, что произошла регрессия и базовое изображение устарело. Если верно второе, то остается лишь нажать на Accept – и изображение поменяется на тот скриншот, который был сделан во время последнего прохождения теста.
Примеры тестов
В Applitools Eyes есть несколько методов получения и сравнения изображений. Они предоставляются в Applitools Eyes SDK для разработки тестов на множестве языков, с использованием различных инструментов. Наиболее полезные методы позволяют выполнять скриншоты полных страниц приложения или же отдельных элементов страниц. Также, при необходимости эти способы можно комбинировать.
Отчет о несовпадениях

Отчеты о несовпадениях в Applitools Eyes отображаются наглядно и сохраняются в специальном веб-приложении. Слева вы видите изображение, ранее признанное исходным, а справа – полученное после прохождения теста. Также, здесь есть интерактивное меню, при помощи которого можно вносить корректировки, влияющие на процесс сравнения. Наконец, в верхнем правом углу вы найдете кнопки Accept и Decline, делающие процесс сравнения более интеллектуальным. Кнопка Accept сохранит все внесённые изменения и заменит исходное изображение на последний скриншот. Decline, в свою очередь, сохранит негативный результат теста и будет означать, что последний скриншот содержит ошибки.
Нужно заметить, что загружать исходные изображения не требуется. После пройденного теста первый полученный скриншот будет сохранен как эталонное изображение, а все последующие уже будут сравниваться с ним – что может быть проще и удобнее?
Способы сравнения
Applitools Eyes предоставляет несколько вариантов корректировок и настройки процесса сравнения изображений для предотвращения ложных несоответствий и падений тестов:
- Mismatch Tolerance. Изменение величины доступного отклонения («строгость» сравнения): по пикселям, строго, по элементам, по блокам элементов;
- Ignored Region. Введение региона, который не должен участвовать в процессе сравнения;
- Floating Region. Выделение области доступного движения (для динамического контента).
Вывод
Если ваше приложение нужно быстро проверить и оно не обладает слишком динамическим контентом, то Applitools Eyes – это отличный выбор. Низкий порог вхождения, а также быстрый и интерактивный интерфейс делают визуальное тестирование очень удобным и простым. При помощи Applitools Eyes можно просмотреть результаты 50 тестов в течение часа и внести в них соответствующие изменения, совершенно не прибегая к написанию кода! В то же время, у этого инструмента отсутствует возможность тестирования случайных разрешений экрана, так как любой скриншот всё-таки имеет исходные размеры. Более того, все-таки потребуются небольшие навыки автоматизации и знание языков программирования для написания и поддержки тестов. Тем не менее, удобство и скорость всех его функций преобладают над недостатками.
Дарья Кисель, автоматизатор ISsoft.